Cara Memasang Meta Tag Facebook Open Graph Di Blogger
Cara Memasang Meta Tag Facebook Open Graph Di Blogger - seperti yang anda ketahui bahwa Facebook merupakan salah satu situs jejaring sosial yang memiliki jumlah pengguna paling banyak di dunia. Ada sekitar 2,13 miliar lebih pengguna aktif di seluruh dunia setiap bulannya, data ini berdasarkan statistik facebook februari 2018 dan terlihat meningkat hingga 14% dari tahun ke tahun.
Dengan pengguna sebanyak itu wajar saja banyak orang
yang memanfaatkan media sosial facebook sebagai tempat untuk melakukan promosi
guna meningkatkan penjualan produk mereka.
Apalagi dengan adanya grup di facebook yang berisikan orang orang yang memiliki beragam minat dan bakat yang bisa anda gunakan untuk mengoptimalkan teknik promosi anda guna menarik orang lebih banyak lagi.
tak hanya untuk mempromosikan produk guna meningkatkan penjualan, terkadang sebagian orang membagikan sebagian tautan untuk mempromosikan blog mereka agar dapat meningkatkan pengunjung / view situs mereka.
untuk itulah facebook membuat meta tag tersendiri yang sering disebut Meta Tag Facebook Open Graph, yang berguna agar tampilan dari setiap tautan yang dibagikan ke Facebook memiliki tata letak yang baik dan mudah dibaca untuk membantu para pemilik situs dalam melakukan promosi.
Apalagi dengan adanya grup di facebook yang berisikan orang orang yang memiliki beragam minat dan bakat yang bisa anda gunakan untuk mengoptimalkan teknik promosi anda guna menarik orang lebih banyak lagi.
tak hanya untuk mempromosikan produk guna meningkatkan penjualan, terkadang sebagian orang membagikan sebagian tautan untuk mempromosikan blog mereka agar dapat meningkatkan pengunjung / view situs mereka.
untuk itulah facebook membuat meta tag tersendiri yang sering disebut Meta Tag Facebook Open Graph, yang berguna agar tampilan dari setiap tautan yang dibagikan ke Facebook memiliki tata letak yang baik dan mudah dibaca untuk membantu para pemilik situs dalam melakukan promosi.
Apa Fungsi Meta Tag Facebook Open Graph?
Seperti yang telah saya singgung di ata fungsi utama
dari meta tag facebook open graph adalah untuk mengatur beberapa informasi yang
akan ditampilkan seperti judul, deskripsi, url, nama penulis, gambar, dan
informasi lainnya yang dibutuhkan, sehingga ketika membagikan konten ke
Facebook memiliki tampilan atau cuplikan yang tertata rapih dan mudah dibaca.
Sebagian besar konten dibagikan ke Facebook sebagai URL dari sebuah halaman web, jadi ini sangat penting bagi Anda untuk memberi mark up situs web dengan menggunakan meta tag facebook open graph untuk mengendalikan bagaimana konten Anda muncul di Facebook.
Sebagian besar konten dibagikan ke Facebook sebagai URL dari sebuah halaman web, jadi ini sangat penting bagi Anda untuk memberi mark up situs web dengan menggunakan meta tag facebook open graph untuk mengendalikan bagaimana konten Anda muncul di Facebook.
Tanpa menggunakan meta tag open graph ini, Facebook
akan secara manual membuat tebakan terbaik untuk di jadikan sebagai judul,
deskripsi, maupun gambar.
Jika hal seperti ini terjadi maka sangat disayangkan, karena jika konten Anda muncul di Facebook dan menampilkan judul, deskripsi, atau gambar yang tidak sesuai maka Anda akan kehilangan minat pembaca.
Sehingga memasang meta tag facebook open graph di blog atau di situs web Anda sangatlah penting untuk mengatur bagaimana konten Anda muncul di Facebook.
Jika hal seperti ini terjadi maka sangat disayangkan, karena jika konten Anda muncul di Facebook dan menampilkan judul, deskripsi, atau gambar yang tidak sesuai maka Anda akan kehilangan minat pembaca.
Sehingga memasang meta tag facebook open graph di blog atau di situs web Anda sangatlah penting untuk mengatur bagaimana konten Anda muncul di Facebook.
Contoh Penggunaan Meta Tag Facebook Open Graph
- Tautan Yang Menggunakan Meta Tag Facebook Open Graph
- Tautan Yang Tidak Menggunakan Meta Tag Facebook Open Graph
Seperti yang anda lihat dari gambar di atas, tautan
yang menggunakan meta tag facebook open graph lebih menarik untuk meningkatkan
minat pembaca agar membuka situs web anda.
Tag Dasar Facebook Open Graph
Tag Dasar Facebook Open Graph
Terdapat meta tag facebook open graph yang paling umum dan wajib digunakan pada semua jenis konten di situs Anda:
Tag
|
Keterangan
|
og:title
|
Judul artikel atau nama situs Anda.
|
og:description
|
Keterangan singkat tentang konten atau
situs Anda, biasanya antara 2 hingga 4 kalimat. Ini akan ditampilkan dibawah
judul kiriman di Facebook.
|
og:url
|
URL kanonikal (Canonical) untuk situs
web Anda. Ini harus berupa URL polos tanpa adanya variabel ataupun parameter
lainnya.
|
og:image
|
URL gambar yang muncul ketika
seseorang atau Anda membagikan konten dari situs web ke Facebook.
|
fb:app_id
|
ID aplikasi ke halaman Anda. Temukan
ID aplikasi di Dasbor Aplikasi.
|
Anda
mungkin saja ingin menambahkan dua tag meta facebook open graph dibawah ini,
untuk meningkatkan distribusi konten Anda dan meningkatkan interaksi pengguna
yang lebih besar:
Tag
|
Keterangan
|
og:type
|
Jenis media konten Anda. Tag ini
berdampak pada bagaimana konten Anda muncul di Kabar Berita Facebook. Jika
Anda tidak menentukan jenis tipe tag ini, maka default-nya adalah website. Setiap URL harus berupa objek
tunggal, jadi beberapa nilai og:type tidak diperbolehkan. Temukan daftar lengkap jenis objek di Referensi Jenis Objek.
|
og:locale
|
Bahasa yang digunakan pada situs web.
Default-nya adalah en_US. Anda juga dapat menggunakan og:locale:alternate jika Anda memiliki terjemahan bahasa lain yang tersedia. Pelajari
tentang bahasa yang di dukung pada dokumentasi pelokalan Facebook.
|
Cara Memasang Meta Tag Open Graph Di Blogger
1. Silahkan login ke blogger.com
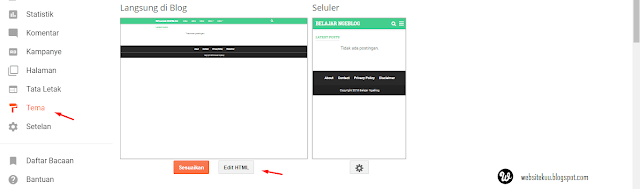
2. pada menu dasbord klick "tema" kemudian "edit html"
3. cari kode <head> ( gunakan ctrl + f untuk mempercepat pencarian anda )
4. copy script dibawah ini, lalu pastekan dibawah kode <head>
3. cari kode <head> ( gunakan ctrl + f untuk mempercepat pencarian anda )
4. copy script dibawah ini, lalu pastekan dibawah kode <head>
<!-- Facebook Open Graph -->
<meta content='Your-ID-Admins' property='fb:admins'/>
<meta content='Your-ID-App' property='fb:app_id'/>
<b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='https://Your-Link-Logo.png' property='og:image'/>
<meta content='website' property='og:type'/>
</b:if>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:post.firstImageUrl' property='og:image'/>
<meta content='article' property='og:type'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
5. lalu ganti kode yang telah saya beri tanda ( Dipertebal ) sesuai dengan keterangan
masing masing
6. terakhir klick "simpan tema"
berikut hasil tautan anda ketika sudah dipasang meta tag facebook open graph di atas
"anda tidak perlu mengatur deskripsi dan gambar artikel secara manual, karna saya telah menyetel untuk memberikan deskripsi dan gambar artikel secara otomatis sesuai data di blog anda"
Baca Juga "Cara Mendapatkan Admin ID Dan App ID Facebook"
Lakukan Pengujian Terhadap Meta Tag Facebook Open Graph Blog Anda
6. terakhir klick "simpan tema"
berikut hasil tautan anda ketika sudah dipasang meta tag facebook open graph di atas
- Tautan Untuk Website
- Tautan Untuk Artikel
Baca Juga "Cara Mendapatkan Admin ID Dan App ID Facebook"
Lakukan Pengujian Terhadap Meta Tag Facebook Open Graph Blog Anda
Setelah Anda selesai memasang meta tag facebook open
graph di blog Anda, anda dapat melakukan pengujian terlebih dahulu di Debugger - Facebook For Developers untuk
mengecek apakah terdapat error atau tidak.
Catatan:
Catatan:
Klik "kurangi lagi" jika Anda baru saja menyimpan
atau mengedit meta tag facebook open graph pada template blog Anda.
Akhir Kata
Itulah artikel mengenai cara memasang meta tag facebook open graph di blogger, artikel ini adalah artikel hasil revisi saya dari berbagai sumber, semoga artikel ini dapat bermanfaat bagi anda semua.
jika ada kesalahan kata mohon dimaafkan, dan apabila anda memiliki pertanyaan, kritik ataupun saran mengenai artikel ini silahkan hubungi saya melalui halaman contact admin atau dengan memberi komentar dibawah ini.
see you next time
Akhir Kata
Itulah artikel mengenai cara memasang meta tag facebook open graph di blogger, artikel ini adalah artikel hasil revisi saya dari berbagai sumber, semoga artikel ini dapat bermanfaat bagi anda semua.
jika ada kesalahan kata mohon dimaafkan, dan apabila anda memiliki pertanyaan, kritik ataupun saran mengenai artikel ini silahkan hubungi saya melalui halaman contact admin atau dengan memberi komentar dibawah ini.
see you next time







Belum ada Komentar untuk "Cara Memasang Meta Tag Facebook Open Graph Di Blogger"
Posting Komentar
Jika Ada Yang Ingin Anda Tanyakan Terkait Artikel Ini Silahkan Bertanya Melalui Kolom Komentar Dibawah, Atau Dengan Menghubungi Kami Pada Halaman Contact Admin.
1. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.