Cara Memasang Meta Keyword Dan Deskripsi Otomatis Pada Blogger
Cara Memasang Meta Keyword Dan Deskripsi Otomatis Pada Blogger - oky gusy kali ini saya akan membagikan tutorial cara memasang meta tag deskripsi dan meta tag keyword otomatis pada Blogspot.
oky langsung saja simak tutorial berikut
- Cara Memasang Meta Keyword Otomatis Pada Blogspot
Pertama tama silahkan login dan buka website anda terlebih dahulu
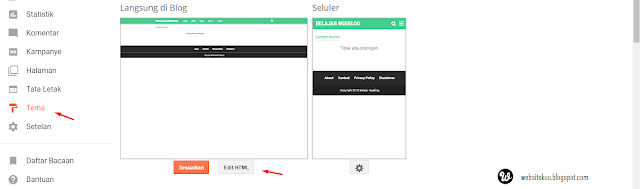
Kemudian pada menu dasboard , klick menu "Tema"
Kemudian pada script template anda , silahkan cari kode <head>. Untuk lebih memudahkan anda mencari kode tersebut silahkan klick ctrl + f pada keyboard anda
kemudian setelah anda menemukan kode tersebut silahkan copy dan paste script dibawah ini tepat di bawah kode <head>
kemudian setelah anda menemukan kode tersebut silahkan copy dan paste script dibawah ini tepat di bawah kode <head>
<!-- Meta keywords otomatis homepage, static page, dan post -->
<b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.title' name='keywords'/>
</b:if>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<meta expr:content='data:blog.pageName' name='keywords'/>
</b:if>jika sudah selesai jangan lupa untuk mengsave template anda dengan cara klick "Simpan tema" pada menu bagian atas
"script ini akan memberikan keyword secara otomatis pada homepage, static page, dan post website anda sesuai dengan judul yang anda berikan."
oky setelah meta keyword otomatis terpasang di website anda, langsung saja ke tutorial selanjutnya
- Cara Memasang Meta Deskripsi Otomatis
oky setelah meta keyword telah terpasang di blog anda, selanjutnya tinggal memasang meta deskripsi.
namun sebelum itu anda harus mengaktifkan deskripsi penulusuran di blog anda, pada menu dasbord silahkan klick "setting" kemudian klick "preferensi penelusuran".
setelah itu pada menu tag meta, pada bagian deskripsi silahkan isi dengan deskripsi yang menggambarkan blog anda. kemudian klick "save"
jika sudah mengaktifkan deskripsi penulusuran, langkah selanjutnya hampir sama dengan tutorial diatas, yaitu
jika sudah selesai jangan lupa untuk mengsave template anda dengan cara klick "Simpan tema" pada menu bagian atas
"script ini akan memberikan keyword secara otomatis pada homepage, static page, dan post website anda sesuai dengan deskripsi penelusuran yang anda berikan."
Akhir Kata
Itulah artikel mengenai Cara Memasang Meta Keyword Dan Deskripsi Otomatis Pada Blogger, Perlu anda Ketahui artikel ini adalah artikel hasil revisi saya dari berbagai sumber, jadi jika ada kesamaan kata dengan artikel lainnya mohon dimaafkan. semoga artikel ini dapat bermanfaat bagi anda semua.
apabila anda memiliki pertanyaan, kritik ataupun saran mengenai artikel ini silahkan hubungi saya melalui halaman contact admin atau dengan memberi komentar dibawah ini.
see you next time
namun sebelum itu anda harus mengaktifkan deskripsi penulusuran di blog anda, pada menu dasbord silahkan klick "setting" kemudian klick "preferensi penelusuran".
setelah itu pada menu tag meta, pada bagian deskripsi silahkan isi dengan deskripsi yang menggambarkan blog anda. kemudian klick "save"
jika sudah mengaktifkan deskripsi penulusuran, langkah selanjutnya hampir sama dengan tutorial diatas, yaitu
pada menu dasboard , klick menu "Tema"
Kemudian pada script template anda , silahkan cari kode <head>. Untuk lebih memudahkan anda mencari kode tersebut silahkan klick ctrl + f pada keyboard anda
kemudian setelah anda menemukan kode tersebut silahkan copy dan paste script dibawah ini tepat di bawah kode <head>
kemudian setelah anda menemukan kode tersebut silahkan copy dan paste script dibawah ini tepat di bawah kode <head>
<!-- Meta Deskripsi otomatis homepage, static page, dan post -->
<b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>jika sudah selesai jangan lupa untuk mengsave template anda dengan cara klick "Simpan tema" pada menu bagian atas
"script ini akan memberikan keyword secara otomatis pada homepage, static page, dan post website anda sesuai dengan deskripsi penelusuran yang anda berikan."
Akhir Kata
Itulah artikel mengenai Cara Memasang Meta Keyword Dan Deskripsi Otomatis Pada Blogger, Perlu anda Ketahui artikel ini adalah artikel hasil revisi saya dari berbagai sumber, jadi jika ada kesamaan kata dengan artikel lainnya mohon dimaafkan. semoga artikel ini dapat bermanfaat bagi anda semua.
apabila anda memiliki pertanyaan, kritik ataupun saran mengenai artikel ini silahkan hubungi saya melalui halaman contact admin atau dengan memberi komentar dibawah ini.
see you next time






Belum ada Komentar untuk "Cara Memasang Meta Keyword Dan Deskripsi Otomatis Pada Blogger"
Posting Komentar
Jika Ada Yang Ingin Anda Tanyakan Terkait Artikel Ini Silahkan Bertanya Melalui Kolom Komentar Dibawah, Atau Dengan Menghubungi Kami Pada Halaman Contact Admin.
1. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.